<<checkout>>
当您想要一个既安全又能快速部署的解决方案时, <<checkout>> 集成方法是理想的选择。 在此集成中,您可以创建一个 QNB ALAHLI 托管从客户处收集付款信息的付款页面 UI 的结账会话,因此您根本不需要处理敏感数据。
对于需要付款人参与的初始交易(提供付款详细信息),您可以使用此结账会话为付款人显示 <<hostedPaymentPage>>。 对于不需要付款人参与的商家发起的后续交易,您只需从您的服务器发送 API 请求。
<<checkout>> 确实有一些限制,主要是除了添加商家特定的名称和徽标之外,您无法自定义付款流程和付款页 UI。
支持的付款方式和交易
| 付款方式 | 交易 |
|---|---|
以下除外:
|
交易: 有付款人参与:
|
要了解 <<checkout>> 集成方法,请查看以下内容:
- 要了解如何建立结账会话、实现 <<hostedPaymentPage>> 以及解释付款响应,请参阅集成步骤。
- 要了解如何自定义 <<hostedPaymentPage>>,请参阅自定义 UI。
- 要了解如何使用 <<checkout>> 进行后续交易,请参阅后续操作。
- 有关其他 <<checkout>> 功能的信息,请参阅功能。
- 要了解测试集成所需的步骤,请参阅测试步骤。
- 有关集成上线的概述,请参见系统上线清单。
主要优点
<<checkout>> 具有以下主要优点:
- 集成过程简单、快捷。
- 您无需处理或存储任何付款详细信息,这可能会降低 PCI 合规成本。
- 您可以使用 your payment service provider 提供的主题来显示 <<checkout>> 界面。 这使您可以充分利用 PSP 的品牌。 强势品牌可以让付款人提供的付款详细信息更加有说服力。
- 您可以自定义显示企业信息的 <<checkout>> 界面的内容。
- 如果您订阅了通知,您可以选择在付款成功时收到通知。
- <<checkout>> 符合 WCAG(Web 内容可访问性指南)2.0 AA 级标准。
信息流
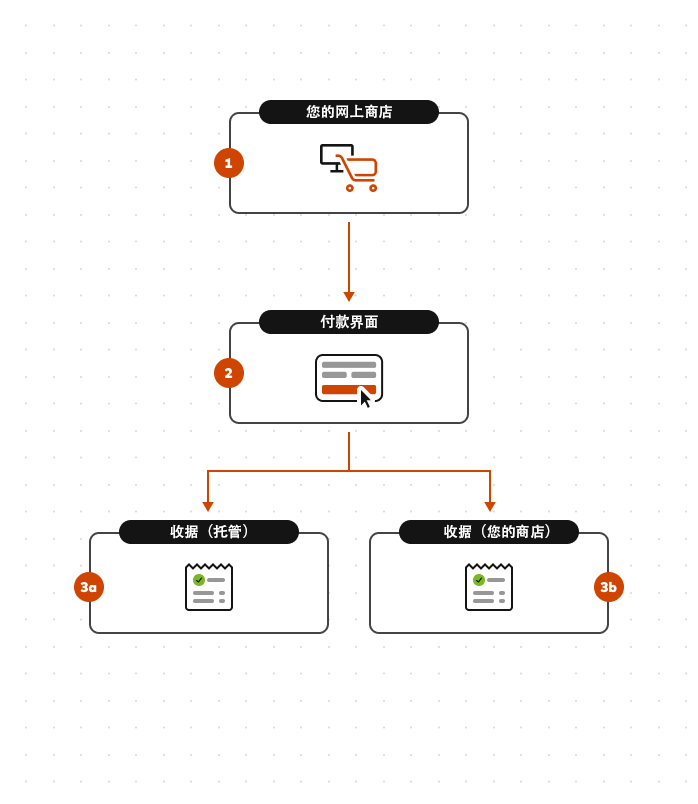
使用 <<hostedPaymentPage>> 通过 <<checkout>> 创建交易的信息流如下所示:

- 付款人在您的网站上发起商品和服务的付款流程。 在响应中,您的应用程序向网关提交一个包含所需数据的 JavaScript 请求,以显示选择的付款界面: 嵌入页面或付款页。
- 向付款人呈现付款界面。 显示内容(如您的业务信息和订单详细信息)以及付款界面的其他方面由您请求中的数据控制。
付款人输入所需信息,然后选择支付。
网关收集并验证付款详细信息,然后处理付款。
- 如果您配置了浏览器付款服务(如 PayPal)或数字钱包服务,这些服务将与其他卡相关付款选项一起显示为付款选项。 如果付款人选择使用其中一项服务付款,他们会被重定向到适用服务提供商的网站来定义付款详细信息。
- 如果付款人选择使用卡付款,他们可以在结账交互时输入信用卡或借记卡详细信息。 但是,如果您有至少一家收单行支持组合卡,比如可以用作借记卡或信用卡的卡,付款人需要在付款页上选择付款方式 – 借记卡或信用卡,以指定卡在此次付款中的操作模式。
- 如果您已针对 Click to Pay 付款方式进行配置,它不会显示为单独的付款选项。 而是会在提供付款人电子邮件时,提示付款人输入一次性密码 (OTP),付款人的 Click to Pay 个人资料中存储的卡将自动列出,可供选择。 如果付款人没有 Click to Pay 个人资料,会向他们提供创建选项。
- 如果您配置了 3DS 支付验证 (3DS),默认情况下,系统会在付款人执行付款前提示他完成身份验证。 您可以选择绕过身份验证,请参见绕过安全功能。
- 如果付款成功,付款人可以从以下来源之一获取付款收据:
- 网关托管收据(在嵌入页面或付款页上)。 这是默认行为。
- 您的应用或网站
您还可以订阅付款人通知,以允许付款人通过电子邮件接收收据。
如果付款未成功,<<checkout>> 将显示结果,允许付款人使用其他付款详细信息重试交易。